HTML / CSS /JavaScript 각 언어의 역할
HTML
웹사이트에 들어갈 내용을 담당한다. Markup 언어의 한 종류인데, 태그 등을 이용해 문서나 데이터의 구조를 표현하는 언어이다. 제목, 본문, 목록 등과 같은 본문 내용의 작성을 할 수 있으며, 그 밖의 링크나 인용 등으로 구조적 문서를 만들 수 있는 방법을 제공한다.
CSS
웹사이트의 스타일을 담당한다. 내용의 정렬이나 색, 폰트, 크기, 자간 등의 스타일을 적용할 수 있다.
JavaScript
HTML과 CSS가 내용과 스타일을 담당한다면 JS는 인터랙션을 담당한다.
인터랙션이란, 상호작용이라는 의미인데 JS는 상호작용을 통해 웹의 동작을 담당하게 된다.
HTML 시작하기
기본 구조
1. 폴더 생성 및 .html 파일 생성
- 프로젝트를 진행할 폴더와 그 폴더 안에 HTML을 작성할 html 파일을 생성한다.
2. 문서 형식 선언 (Document Type Declaration)
- 문서가 HTML 형식으로 되어 있다는 선언문으로써 HTML 문서에서 <html> 태그를 정의하기 전, 가장 먼저 선언되어야 한다.
- 선언된 페이지의 HTML 버전이 무엇인지 웹 브라우저에 알려 주는 역할을 하는 선언문으로, <!DOCTYPE html>의 경우, html5를 사용하게 된다.
- WebStorm의 경우, html 파일을 생성하면 자동으로 DOCTYPE 선언이 되며, VSCode의 경우, ! + TAB키로 자동 완성이 가능하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> // 한글을 지원하는 방식으로 어느 브라우저에서도 한글이 깨지지 않도록 함
<title>Title</title>
</head>
<body>
</body>
</html><html> 태그
- HTML 페이지의 모든 내용이 기술되는 태그로, 웹페이지의 시작과 끝을 나타낸다.
<head> 태그
- HTML 페이지의 설명이나 설정 사항을 명시하기 위한 태그이다.
| 태그 | 설명 |
| <meta> | HTML 문서의 문자 인코딩 방식을 charset 속성으로 유니코드를 명시 |
| <title> | 문서 제목을 브라우저의 타이틀바나 탭에 표시하기 위해 사용 |
| <style> | HTML을 꾸미기 위한 CSS 언어를 기술하기 위해 사용 |
| <link> | CSS 언어를 별도로 명시한 외부 파일을 연결 |
| <script> | HTML을 제어하기 위한 JS를 기술하거나 외부 JS 파이릉ㄹ 명시하기 위해 사용 |
- 유니코드(문자셋)의 종류
- ASCII : 가장 처음 만들어진 문자셋으로, 인터넷에서 사용할 수 있는 127개의 영문자와 숫자로 이루어져 있다.
- ANSI : 윈도우즈에서 만든 문자셋으로, 총 256개의 문자 코드를 지원한다.
- ISO-8859-1 : 256개의 문자 코드를 지원하는 HTML4의 기본 문자셋이다.
- UTF-8 : 세상에 있는 거의 모든 문자를 표현할 수 있는 유니코드 문자를 지원하는 HTML5의 기본 문자셋이다.
<body> 태그
- 웹 브라우저에 표시되기 위한 내용들을 서술하는 태그, 대부분의 내용들은 모두 <body> 태그 안에서 다루어야 한다.
HTML 태그
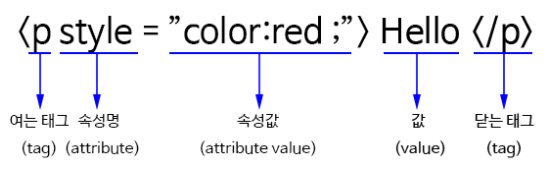
태그 구조
- HTML 태그는 <시작태그></종료태그> 로 이루어져 있으며, 이 사이에 내용을 적어주면 된다.

Block Level 태그
- 한 줄에 하나씩만 존재하는 태그이다.
- 블록레벨 요소는 다른 블록 레벨 요소와 인라인 레벨 요소를 포함 할 수 있다.
- 너비와 높이를 지정 할 수 있다.
| 태그 | 설명 |
| <address> | 문서의 글의 저자 똔느 회사와 연락할 수 있는 정보 |
| <blockquote> | 긴 인용구를 삽입하는 태그. 들여쓰기가 적용된다. |
| <q> | 짧은 문장 인용구를 삽입하는 태그 |
| <div> | 목적에 따라 영역을 지정하는 태그 |
| <dl> | 설명 목록을 생성하는 태그 |
| <dt> | 설명할 용어를 정의하는 태그 |
| <dd> | 설명할 내용을 정의하는 태그 |
| <fieldset> | <form> 요소에서 연관된 요소들을 하나의 그룹으로 묶는 태그 |
| <form> | 사용자로부터 입력을 받을 수 있는 HTML 입력 폼(form)을 정의하는 태그 |
| <h1>~<h6> | 1~6단계 제목을 나타내는 태그. 보통 h3까지 사용한다. |
| <hr> | 수평선(구분선) |
| <p> | 문단을 정의할 때 사용. 자동으로 <p> 요소의 위쪽과 아래쪽에 약간의 여백을 추가. |
| <ul> | 정렬되지 않은 목록을 생성하는 태그 |
| <ol> | 정렬된 목록을 생성하는 태그 |
| <li> | 목록의 항목을 생성하는 태그 |
| <pre> | 상요도니 띄어쓰기와 줄 바꿈이 모두 그대로 브라우저 화면에 나타나는 태그 |
| <table> | 표를 생성하는 태그 |
Inline Level 태그
- 요소의 내용만큼만 공간을 차지한다.
- 블록레벨 요소를 포함 할 수 없으며, 반드시 블록레벨 요소 안에 포함 되어야 한다.
- 너비와 높이를 지정할 수 없다.
| 태그 | 설명 |
| <a> | 웹 페이지나 외부 사이트에 연결하는 태그 |
| <br> | 줄 바꿈 태그 |
| <button> | form 요소 중 하나로, 페이지에 버튼을 생성하는 태그 |
| <i> <em> |
기울임 글꼴을 지정하는 태그 <i>는 시각적으로 기울임 글꼴을 쓰는 것이 목적 <em>는 강조하는 것이 목적 |
| <iframe> | 외부 페이지를 삽입하는 태그 |
| <img> | 이미지를 삽입하는 태그 |
| <input> | form 요소 중 하나로, 사용자가 정보를 입력한느 부분을 만드는 태그 |
| <label> | 사용자 인터페이스 요소(UI)의 제목을 정의할 때 사용하는 태그 <button>, <input>, <meter>, <output>, <progress>, <select>, <textarea>에 사용 가능 |
| <select> <option> |
드롭다운 리스트 (drop-down list)를 정의할 때 사용하는 태그 |
| <span> | 스타일을 적용 시키기 위한 inline 요소 영역 지정 태그 |
| <strong> <b> |
내용을 강조하기 위한 태그 <strong>은 감싸고 있는 텍스트가 중요하다고 표시하는 것이 목적 <b>는 텍스트를 굵게 만드는 것이 목적 보기에는 두 태그가 같아 보이지만, 스크린리더가 글을 읽어줄 때는 <strong>은 강조해서 읽는다. |
| <textarea> | 사용자가 여러 줄의 텍스트를 입력할 수 있는 텍스트 입력 영역을 정의하는 태그 |
CSS 시작하기
CSS의 기본 문법
스타일링 하고 싶은 요소 {
속성: 속성 값;
}
/** 예시 **/
h1 {
font-size: 64px;
text-align: center;
}HTML 문서 내에 CSS를 작성하는 방법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1 {
font-size: 64px;
text-align: center;
}
h3 {
margin-top: 100px;
}
</style>
</head>
<body>
</body>
</html>CSS 파일을 HTML에 적용시키는 방법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
</body>
</html>h1 {
font-size: 64px;
text-align: center;
}
h3 {
margin-top: 100px;
}CSS 기본 속성
font-size
- 폰트 크기를 표현할 수 있는 단위들이 있으며, 그 중 px이 가장 많이 사용된다.
h2 {
font-size: 72px;
}| 단위 | 설명 | |
| 절대 크기 | px | 스크린의 픽셀(pixel)을 기준으로 하는 절대적인 크기를 설정 |
| 상대 크기 |
em | font-size 속성 값에 비례하여 결정되는 상대 단위 해당 글꼴(font)의 기본 크기를 1em으로 놓고, 그에 대한 상대적인 크기를 설정 font-size: 20px 0.5em = 20px X 0.5 = 10px 1em = 20px |
| rem | rem에서의 r은 root, 최상위 요소 font-size 속성 값을 의미 즉, html 요소의 font-size 속성 값을 비례하여 결정되는 상대 단위 <html>의 font-size: 20px 1rem = 20px |
|
| % | 기본 크기를 100%로 놓고, 그에 대한 상대적인 크기를 설정 |
text-align
- 폰트 정렬을 left, center, right 세 개의 속성 값을 사용해 정렬할 수 있다.
h1 {
text-align: left;
}
h2 {
text-align: right;
}
h3 {
text-align: center;
}color
- 글에 색을 입히고 싶을 때 color라는 속성을 사용하여 표현할 수 있다. 색을 표현하는 방법은 따로 포스팅하도록 하겠다.
h1 {
color: white;
}
h2 {
color: black;
}
h3 {
color: blue;
}margin
- 글 뿐만 아니라 다른 요소들의 사이에 여백을 설정할 수 있다.
- margin 뒤로 방향이 없다면 네 방향 모두에 적용된다.
h1 {
margin-bottom: 80px;
}
div {
margin-left: 20px;
}| margin | 설명 |
| margin-top | 위쪽에 margin 적용 |
| margin-bottom | 아래쪽에 margin 적용 |
| margin-left | 왼쪽에 margin 적용 |
| margin-right | 오른쪽에 margin 적용 |
'Study > HTML & CSS' 카테고리의 다른 글
| [HTML] 리스트 (List) (0) | 2022.07.12 |
|---|---|
| [HTML] 이미지 (Image) (0) | 2022.07.12 |
| [HTML] 링크(Link) (0) | 2022.07.12 |
| [CSS&JS] 오픈 소스 (0) | 2022.07.08 |
| [CSS] margin & padding / position (0) | 2022.07.08 |
![[HTML&CSS] HTML & CSS란?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdBQIcv%2FbtrG6dDgeP3%2Fgy6d8aN5Ad1UEvcksJdyc0%2Fimg.png)